Elevating Healthcare Operations with Microsoft Power Platform
Business Problem/Scope of Work
1. The Medicaid agency is facing a challenge in improving the health status and access to quality services for its eligible individuals.
2. Many children covered by Medicaid suffer from chronic conditions and there are high rates of pre-term births and infant mortality.
3. Commercial clients, such as employers, need improved access to member eligibility information to ensure individuals receive necessary care.
4. The agency is working to address these issues and improve overall healthcare outcomes for eligible individuals.
Business Solution
Technical Solution
Technologies Used
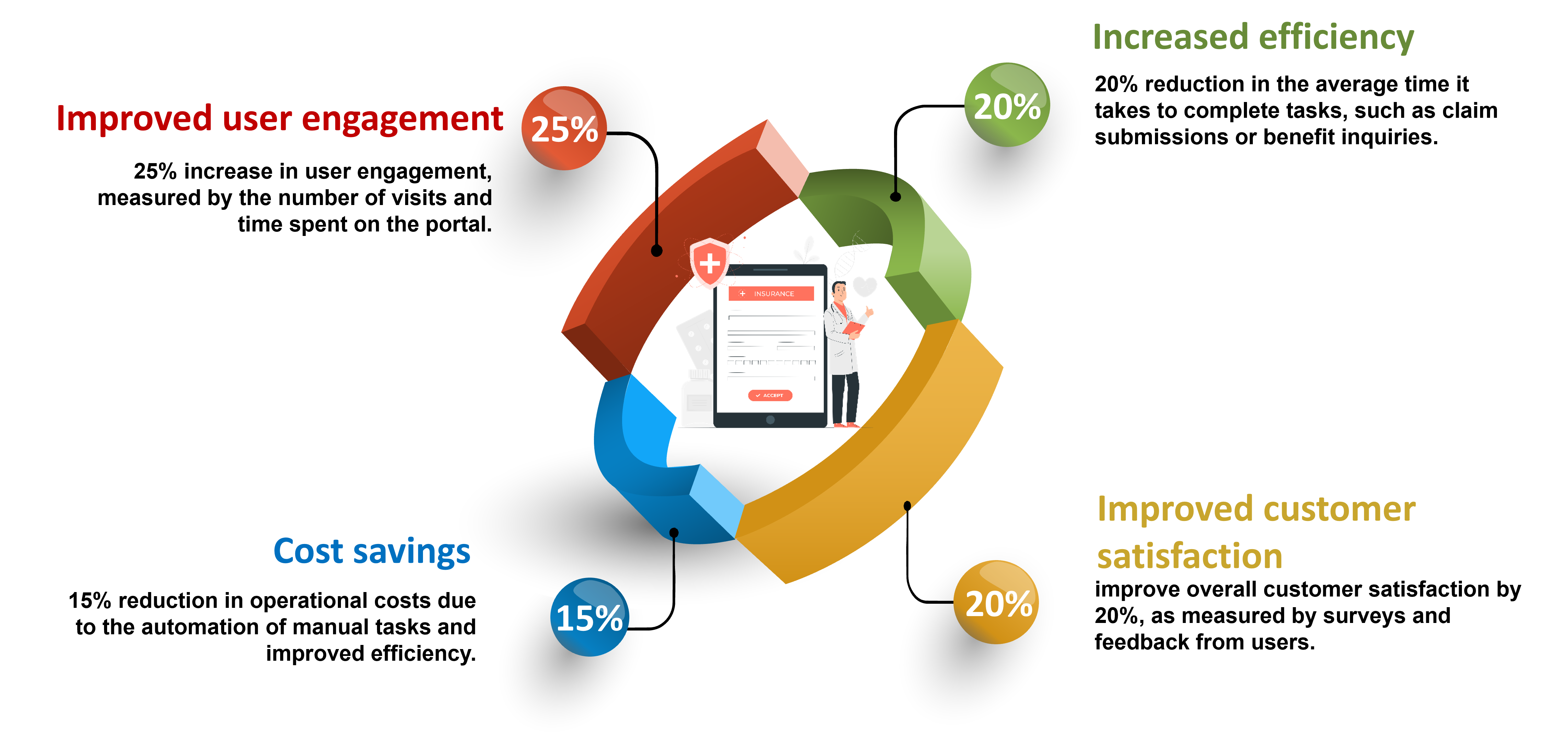
Customer Success Outcomes

In conclusion, the implementation of the new provider and employer portal for a healthcare insurance provider has resulted in significant improvements in various aspects of healthcare delivery. The consolidation of multiple programs into a single network has led to improved healthcare outcomes for Medicaid eligible individuals. The streamlined access to care through the portals has resulted in more efficient healthcare delivery, and the improved member management for commercial clients has made it easier for them to manage the healthcare needs of their employees. The use of Java, JavaScript, and Spring frameworks ensures the system's scalability and reliability for long-term success.
Latest Case Studies
Our Case Studies

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)



.jpg)


.png)
.png)
.jpg)

.jpg)
.png)
.png)
.png)

.png)
.png)
.png)



.jpg)

.jpg)


.jpg)



.jpg)


.jpg)